 ثبت رپورتاژ آگهی در ارم بلاگ و امتیازات آن
ثبت رپورتاژ آگهی در ارم بلاگ و امتیازات آن
 درمان انواع بیماری ها با مصرف آب قلیایی
درمان انواع بیماری ها با مصرف آب قلیایی
 ✓ ارم بلاگ | در 60 ثانیه وبلاگ خودتو بساز !!
✓ ارم بلاگ | در 60 ثانیه وبلاگ خودتو بساز !!
 اعداد فرشته در عشق و روابط عاشقانه! ✓ورود به کانال یوتیوب
اعداد فرشته در عشق و روابط عاشقانه! ✓ورود به کانال یوتیوب

بهینه سازی کیفیت تجربه کاربری، کلید موفقیت شما در طولانی مدت برای داشتن هر نوع سایتی در اینترنت است، پس اگر صاحب یک کسب و کار، مارکتر ( فروشنده) و یا یک توسعه دهنده در دنیای وب هستید، شک نکنید این مقاله که توضیحی کامل از وب ویتال است می تواند برای شما مفید باشد.
وب ویتال یکی دیگر از ابتکار های گوگل است که یک راهنمای یک پارچه در خصوص سیگنال هایی است که وابسته به ارتقای کیفیت تجربه ی کاربری در وب است. گوگل در طی سالیان متوالی ناچار به فراهم آوردن ابزار های متنوع بود تا بتواند این امکان را فراهم سازد تا گزارش و مقیاسی از نحوه ی عملکرد خود در وب داشته باشید که البته توسعه دهندگان بسیاری به صورت مداوم از آن استفاده می کردند و در حال حاضر نیز استفاده می کنند.
 مهم ترین هدف گوگل در معرفی وب ویتال ها
مهم ترین هدف گوگل در معرفی وب ویتال ها
یکی از مهم ترین اهدافی که گوگل از معرفی وب ویتال داشت، این بود که صاحبان سایت ها بتوانند راحت تر به بهینه سازی سایت های خود بپردازند و بیشتر از همیشه سطح تجربه ی کاربری را ارتقاء دهند.
امروزه برای اینکه سایتی موفق داشته باشید نیاز است تا فاکتور های زیادی را در نظر گیرید که یکی از مهم ترین این فاکتور ها بهینه سازی سرعت وب سایت می باشد که اصلا نمی توان از اهمیت آن غافل شد. برای روشن تر شدن اهمیت این موضوع، دانستن اعداد و ارقام های زیرخالی از لطف نخواهد بود.
می توان گفت که در حال حاضر سرعت لود در صفحه ی موبایل یک کاربر برای او ارزشی سه برابر شکل و یا ظاهر سایت و طراحی های موجود در آن دارد می توان گفت که:
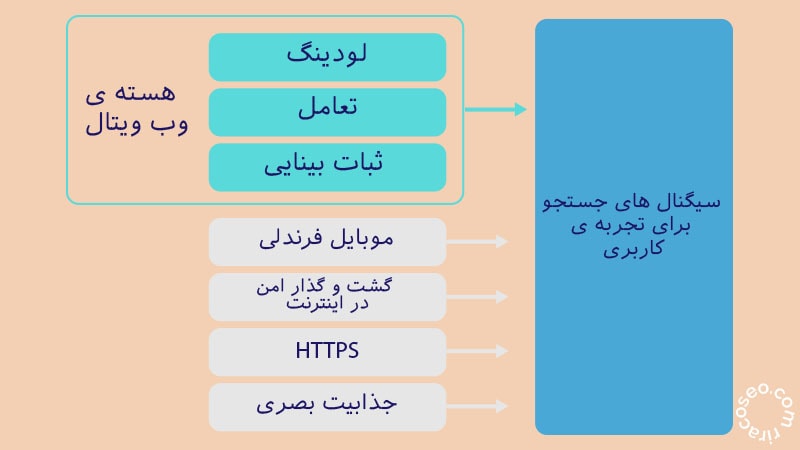
هسته ی وب ویتال در واقع زیر مجموعه ای از وب ویتال می باشد که می توان آن را بر تمام صفحات وب به اجرا در آورد که خوشبختانه تمام صاحبان وب می توانند از آن به آسانی بهره گیرند.
سه بخش اصلی در وب ویتال وجود دارد هر کدام از آنها می تواند نمایشگر یک قطب مشخص از تجربه ی کاربری باشد که قابل اندازه گیری می باشد و اهمیت به آن برای شما بهبود سایتتان را به همراه خواهد داشت. هسته ی وب ویتال معرفی شده در سال 2020 سه بخش از تجربه ی کاربری را مورد بررسی قرار می دهد.
 LCP معیاری برای اندازه گیری عملکرد بارگذاری سایت
LCP معیاری برای اندازه گیری عملکرد بارگذاری سایت
 FID معیاری می باشد برای اندازه گیری تعاملات در یک سایت
FID معیاری می باشد برای اندازه گیری تعاملات در یک سایت
 CLS معیاری برای اندازه گیری ثبات بینایی
CLS معیاری برای اندازه گیری ثبات بینایی
گوگل معتقد است که هسته ی وب ویتال، نسبت به سایت های با تجربه هم، بسیار سخت گیرانه عمل می کند. در نتیجه ابزار های متنوعی را به این منظور در نظر گرفت تا با استفاده از آنها بتوان به بهبود تجربه ی کاربری پرداخت.
به طور کلی تمامی معیار ها به دو صورت سنجیده می شوند:
1. In the lab
سنجیدن معیار هایی که سبب می شود تا بهبود تجربه ی کاربری را تجربه نماییم با استفاده از ابزار های شبیه سازی شده از یک صفحه ی لود در یک محیط و فضای استوار و کنترل شده
2. In the field
بررسی حقیقی یک کاربر در مقوله ی لود و تعامل یک صفحه به منظور ارتقای تجربه ی کاربری در سایت
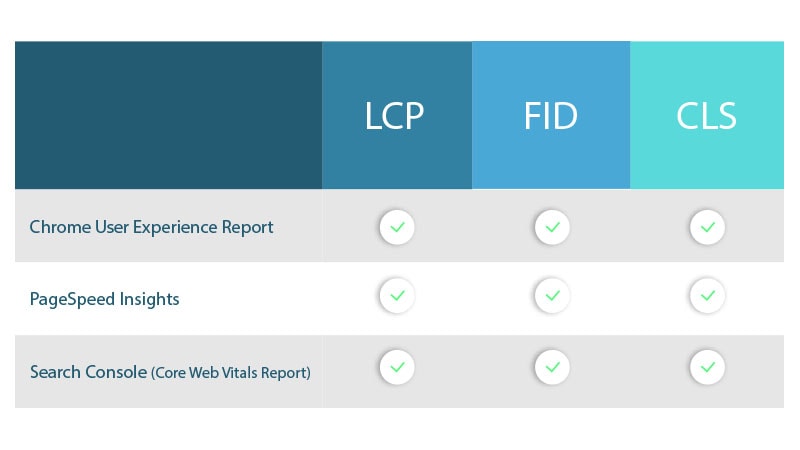
 ابزار های موجود در field برای ارزیابی سه قطب موجود در وب ویتال
ابزار های موجود در field برای ارزیابی سه قطب موجود در وب ویتال
تمامی هسته ی وب ویتال ها می توانند با استفاده از web API های استاندارد در جاوا اسکریپت ارزیابی شوند.
راحت ترین راه برای ارزیابی این هسته ی وب ویتال، استفاده از کتابخانه ی جاوا اسکریپت web-vitals می باشد که با استفاده از API های وب، مانند تمام ابزار هایی که بالاتر به آنها اشاره کردیم مورد بررسی قرار می گیرند. با استفاده از کتابخانه ی وب ویتال، ارزیابی هر معیاری بسیار آسان می باشد.
import {getCLS, getFID, getLCP} from ‘web-vitals’;function sendToAnalytics(metric) {
const body = JSON.stringify(metric);
// Use `navigator.sendBeacon()` if available, falling back to `fetch()`.
(navigator.sendBeacon && navigator.sendBeacon(‘/analytics’, body)) ||
fetch(‘/analytics’, {body, method: ‘POST’, keepalive: true});
}getCLS(sendToAnalytics);
getFID(sendToAnalytics);
getLCP(sendToAnalytics);
شما می توانید بدون اینکه حتی یک کد بنویسید گزارشی از هر وب ویتال داشته باشید و به راحتی از Web Vitals Chrome Extension استفاده نمایید. این اکستنشن با استفاده از کتابخانه ی وب ویتال تمام معیار ها را مورد سنجش قرار می دهد.
با استفاده از این اکستنشن شما به راحتی قادر خواهید بود تا درک بهتری از نحوه ی اجرا و عملکرد سایت خود و همچنین رقبای خود و وب سایت های بزرگ و موفق داشته باشید.
توسعه دهندگان وب که ترجیح می دهند از این معیار ها به صورت مستقیم با استفاده از API ها بهره گیرند می توانند به راهنما های معیار زیر مراجعه کنند و جزئیات مد نظر خود را مورد بررسی قرار دهند.
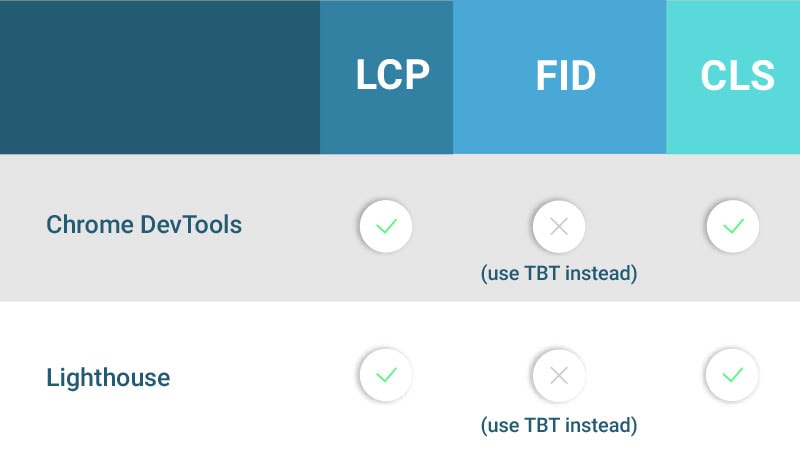
 ابزار های موجود در Lab برای ارزیابی سه وجه وب ویتال
ابزار های موجود در Lab برای ارزیابی سه وجه وب ویتال
از آنجایی که تمام معیار های موجود در وب ویتال مهم و حیاتی تلقی می شود در نتیجه اکثر آنها قابل ارزیابی در Lab هستند. استفاده از Lab بهترین راه برای ارزیابی نحوه ی عملکرد و امکانات موجود در سایت، قبل از اینکه برای کاربر به نمایش در آورده شود، می باشد.
ابزار های زیر می تواند برای ارزیابی هسته ی وب ویتال در فضای Lab مورد استفاده قرار گیرد:
با وجود اینکه با استفاده از هسته ی وب ویتال در فضای Lab می توان نتایج و ارزیابی های متعدد و کاربردی داشت اما باید دانست که این ارزیابی هیچ گاه نمی توانند جای ارزیابی وب ویتال در فضا و یا پلتفرم field را بگیرد.
باید دانست که متاسفانه ی نحوه ی اجرای هر سایت به صورت مستقیم به نوع دستگاهی که فرد با آن در حال بازدید سایت است و نوع اینترنت کاربر ارتباط دارد در نتیجه می توان گفت که امتیاز یک وب ویتال می تواند تحت تاثیر تعاملات کاربر باشد.
هرگاه از وب ویتال استفاده نمودید و نواحی که برای پیشرفت می توانید در آن مانور دهید را یافتید گام بعدی بهینه سازی می باشد.
راهنمای زیر توصیه هایی خاص، برای چگونگی بهینه سازی صفحات خود برای هر یک از ویتال های هسته اصلی ارائه می دهند:
با اینکه هسته ی وب ویتال، موشکافانه ترین ابزار برای بررسی معیار ها و درک آنها و در نهایت بهبود تجربه ی کاربری می باشد اما باید دانست که وب ویتال های دیگری هم در این راستا وجود دارند که در ادامه آنها را بر خواهیم شمرد.
این وب ویتال های متنوع بیشتر به صورت پروکسی و مکمل های معیاری برای هسته ی وب ویتال می باشند که از آنها به منظور به دست آوردن قسمتی از تجربیات کاربران و همچنین با هدف تشخیص یک موضوع خاص استفاده می شود.
 وب ویتال هایی در خصوص LCP
وب ویتال هایی در خصوص LCP
برای مثال Time to First Byte (TTFB) و First Contentful Paint (FCP) هر دو وجه هایی از ویتال هستند که برای تجربه لودینگ از آنها استفاده می شود در نتیجه از هر دوی آنها برای تشخیص مشکلات مربوط به LCP استفاده می شود.
استفاده از Total Blocking Time (TBT) و Time to Interactive (TTI) که معیار هایی آزمایشی (lab metrics) هستند، می توانند به ما کمک کنند تا به مشکلات مربوط به تعاملات پی ببریم. پس می توان گفت که در زمینه ی FID مورد استفاده ی ما قرار می گیرند.
وب ویتال و همچنین هسته ی آن، کار آمد ترین سیگنال ها را در اختیار توسعه دهندگان وب به منظور ارزیابی بهتر در تعیین کیفیت تجربیات در وب قرار می دهد. اما باید دانست که این سیگنال ها بدون نقص و کامل نیستند و نیاز است تا اعمال آپدیت ها را برای آنها انتظار داشته باشیم.
هسته ی وب ویتال می تواند به نسبت هر صفحه ای متغیر باشند و هم اکنون تغییراتی در آنها در حال انجام می باشد که می تواند تاثیر بسزایی برای ارزیابی داشته باشد، از این رو نیاز است تا برای افزایش بازدید سایت و بهبود سایت خود منتظر تثبیت این تغییر ها باشیم. تمامی این تغییرات در CHANGELOG به صورت واضح جمع آوری شده است .
در حال حاضر مطالب موجود در این مقاله، به روز ترین اطلاعاتی درباره ی وب ویتال بود که شرکت گوگل در اختیار ما قرار داده است. اما اگر کمی با سیاست های گوگل آشنا باشیم قطعا این را می دانیم که به زودی تغییرات چشمگیری را در این خصوص مشاهده خواهیم کرد، دقیقا همانند آنچه در الگوریتم های گوگل و آپدیت های آن مشاهده می کنیم. ریراکو این قول را به شما می دهد که در صورت بروز هر گونه تغییری شما را نسبت به آن مطلع سازد و اطلاعات تکمیلی مفیدی را در کوتاه ترین زمان در اختیار شما قرار دهد.
منبع: https://bit.ly/31Ju60z
 در 60 ثانیه وبلاگ خودتو بساز !!
در 60 ثانیه وبلاگ خودتو بساز !!
 تبلیغات نامحدود افزایش بازدید و افزایش فروش
تبلیغات نامحدود افزایش بازدید و افزایش فروش
 راجع به اعداد رند اشتباه نکن! ✓ورود به کانال یوتیوب
راجع به اعداد رند اشتباه نکن! ✓ورود به کانال یوتیوب
 جهت ورود به اینستاگرام من اینجا را کلیک کنید
جهت ورود به اینستاگرام من اینجا را کلیک کنید
 رپورتاژ آگهی ثبت کن و دیده شو !!
مشاهده
رپورتاژ آگهی ثبت کن و دیده شو !!
مشاهده