
 درمان انواع بیماری ها با مصرف آب قلیایی
درمان انواع بیماری ها با مصرف آب قلیایی
 ثبت رپورتاژ آگهی در ارم بلاگ و امتیازات آن
ثبت رپورتاژ آگهی در ارم بلاگ و امتیازات آن
 ✓ ارم بلاگ | در 60 ثانیه وبلاگ خودتو بساز !!
✓ ارم بلاگ | در 60 ثانیه وبلاگ خودتو بساز !!
 راجع به اعداد رند اشتباه نکن! ✓ورود به کانال یوتیوب
راجع به اعداد رند اشتباه نکن! ✓ورود به کانال یوتیوب

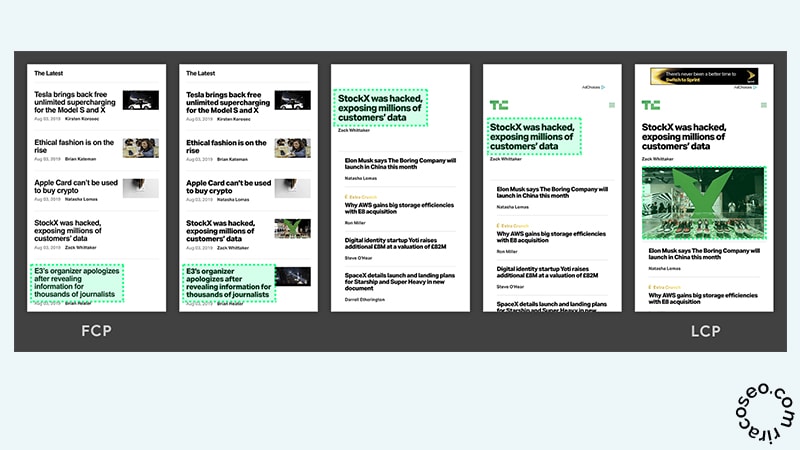
تجربه ی کاربری از مهم ترین فاکتورهایی است که اخیرا گوگل بر آن متمرکز شده است. از این رو ابتدا باید تمام جوانب مورد نظر گوگل در این زمینه را شناخت و سپس به بهینه سازی تجربیات کاربران و بایدها و نباید های موجود در این زمینه پرداخت که در این راه وب ویتال ها می توانند برای ما کاربردی باشند. LCP یکی از مهم ترین قسمت های موجود در وب ویتال است که مخفف عبارت Largest Contentful Paint می باشد، یکی از فاکتورهای موثر در رتبه بندی سال ۲۰۲۰ استفاده از وب ویتال می باشد. در ادامه به شرح کامل آن خواهیم پرداخت.
 LCPچیست
LCPچیست
مدت زمانی که بزرگ ترین بلوک شما در صفحه ی وب، برای کاربر نمایش داده می شود، می تواند توسط LCP ارزیابی شود. در واقع باید گفت که LCP یک معیار مهم و محور مورد تایید برای اندازه گیری سرعت لود درک شده در یک صفحه است و می تواند مدت زمان معین برای لود در خصوص محتوای اصلی یک صفحه را مورد بررسی قرار دهد. شواهدی در این امر وجود دارد که نشان بر این دارد که تا به امروز برای توسعه دهندگان وب کار دشواری بوده تا بتوانند اندازه گیری کنند تا به چه اندازه صفحات آنها برای نمایش به کاربر دارای سرعت می باشد که با معرفی وب ویتال ها و بخش مهم آن یعنی LCP این افراد می توانند به راحتی به اندازه گیری و البته ارتقای سایت خود بپردازند.
گوگل با معرفی وب ویتال، بار دیگر بر همگان ثابت نمود که تنها بر محور رضایت کاربر، الگوریتم گوگل را آپدیت می کند و در نهایت به سایت ها رتبه می دهد در نتیجه بهتر است تا تمامی صاحبان وب، از وب ویتال ها غافل نشده و تک تک ابعاد موجود در آن را شناخته و در راستای ارتقای تجربه ی کاربری حرکت نمایند چرا که گوگل به راحتی رفتار و تجربیات کاربران را بعد از ورود به سایت شما بررسی و آنالیز می کند و در صورتی که متوجه شود کاربر بعد از وارد شدن به صفحه ای از سایت شما، بنا به دلایلی تجربه ی مثبتی از وقت گذراندن در سایت شما نداشته است به این نتیجه خواهد رسید که سایت شما نباید در پیشنهادات اولیه ی نتیجه ی جستجو به کاربران نمایش داده شود. از این رو لازم است تا شناخت بیشتری نسبت به LCPداشته باشیم.
باید دانست که LCP با سرعت بالاتر به کاربران این حس را القاء می دارد که محتوای موجود در این سایت می تواند برای من مفید باشد در نتیجه این امکان وجود دارد که کاربر مدت زمان بیشتری را در صفحه سپری کرده و در نهایت گوگل رضایت کاربر از بازدید وب سایت را متوجه خواهد شد از این رو پیشنهاد ما به شما اهمیت به طراحی تجربه کاربری سایت ( User Experience) می باشد.
 امتیاز مناسب برای LCP
امتیاز مناسب برای LCP
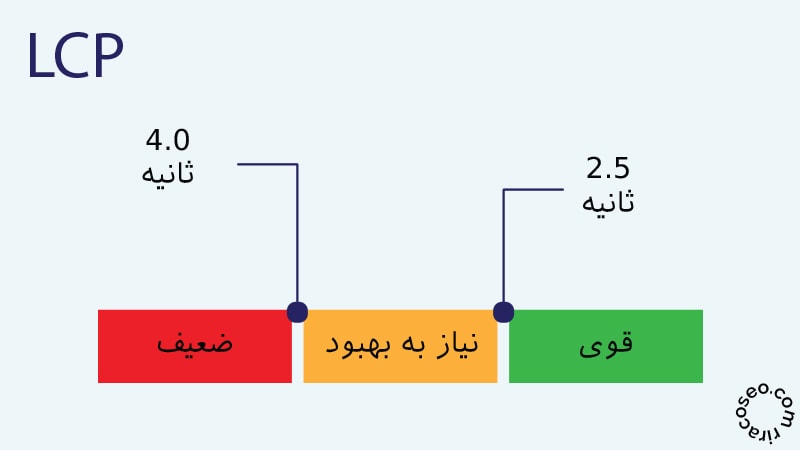
برای داشتن یک وب سایت با تجربه ی کاربری مفید لازم است تا تلاش نمایید تا LCP شما در ۲.۵ ثانیه از زمان شروع لود صفحه اتفاق افتد، برای اینکه اطمینان خاطر داشته باشید که به هدف لود در ۲.۵ ثانیه برسید باید مطمئن شوید تا به آستانه ی لود ۷۵ درصدی برای کاربر در صفحات نمایش موبایل و دسکتاپ در این مدت زمان برسید. همانطور که در عکس زیر می بینید LCP چهار ثانیه، نیاز به پیشرفت دارد و رقمی بالاتر از ۴.۰ ثانیه نشانی از ضعف در عملکرد و اجرای سایت شما می باشد که حتما نیاز به ارتقا دارد و بهبود آن از مهم ترین راه های افزایش بازدید سایت در گوگل می باشد.
می دانیم که در گذشته نیز ابزارهایی وجود داشت که می توانست آنالیز به منظور بهبود سئو سایت را برای ما ممکن سازد، اما این ابزار های آنالیزی قدیمی، برای تحلیل کافی نبودند چراکه نمی توانستند به درستی به توسعه دهندگان وب نشان دهند که صفحات موجود، چگونه بر روی صفحه نمایش کاربران اجرا می شود و یا برخی از آنها بسیار پیچیده و حتی غیر قابل فهم بودند و برخی دیگر، درصد خطای بالایی داشتند. در نتیجه گوگل تصمیم به معرفی ویتال هایی گرفت که با بهره گیری از آنها بتوان به راحتی ارتقای تجربه ی کاربری را مشاهده نمود.
موارد زیر نمونه هایی از اِلمان های موجود در یک صفحه هستند که می تواند LCP یک صفحه را تحت تاثیر قرار دهد
نکته : میزان سایز هر کدام از المان های بالا می تواند در سرعت لود صفحه تاثیرگذار باشد
LCP به دو صورت می تواند اندازه گیری شود:
که اندازه گیری در هر کدام از دو روش بالا با ابزار هایی که در ادامه به آنها اشاره خواهیم کرد امکان پذیر خواهد بود.
 ابزار های موجود اندازه گیری in the lab
ابزار های موجود اندازه گیری in the lab
 ابزار های موجود اندازه گیری in the field
ابزار های موجود اندازه گیری in the field
کتابخانه ی وب ویتال جاوا اسکریپت، یکی از آسان ترین روش ها برای ارزیابی LCP می باشد که با استفاده از آن، تمام دشواری های مرتبط با دستی اندازه گیری کردن LCP با یک عملکرد واحد به آسانی امکان پذیر خواهد بود.
در پاسخ باید بگوییم خیر، در برخی از موارد توسعه دهندگان وب، ملاک های دیگری برای ارزیابی را مد نظر قرار می دهند. برای مثال گاهی برای این افراد سرعت رندر به نسبت سرعت لود بزرگترین المان ارجعیت دارد که محقق کردن آن با استفاده از Element Timing API امکان پذیر است.
مواردی که در زیر به آنها اشاره می کنیم از جمله فاکتور هایی هستند که در درجه ی اول به ارتقای LCP سایت شما کمک می کنند:
برای اینکه بتوانید ارتقای بیشتری را در LCP مشاهده کنید می توانید از راهنماهای تکنیکی Optimize LCP بهره گیرید.
گزارش تهیه شده توسط LCP برای اندازه گیری سایز عناصر موجود در وب سایت، یک گزارش از سایزی است که به هنگام بازدید کاربر به صورت عرضی متناسب با متا تگ viewport به نمایش گذاشته شده است در صورتی که هر کدام از المان های موجود از این عرض استاندارد، بیشتر باشند آن قسمت ها نمی توانند به منظور سایز المان، مورد بررسی و محاسبه قرار گیرند.
برای عناصر عکسی که سایز آنها توسط intrinsic size تغییر کرده است، سایزی که گزارش شده است یا سایز هایی هستند که قابل مشاهده هستند یا intrinsic size هستند که سایز کمتری دارند. برای مثال عکس هایی که از intrinsic size خود بسیار کوچک تر شده اند به هنگام گزارش، تنها سایز به نمایش گذاری آنها نشان داده می شود و عکس هایی که سایزهای کشیده شده و بزرگ تری دارد میزان سایز intrinsic size آنها به نمایش گذاشته می شود.
برای عناصر از جنس نوشته، تنها سایز text nodes (گره های متنی) محاسبه می شوند (چهار گوش کوچکی که شامل تمامی گره های متنی می باشد)
برای تمام المان ها، هر نوع margin، padding و border که توسط css باشد در این خصوص جایگاهی ندارند .
صفحات وب به طور معمول مرحله به مرحله لود می شوند و این امکان را به وجود می آورد که بزرگترین المان های موجود بر صفحات در طی لود شدن ها تغییرکنند. برای اینکه بتوان این تغییرات را کنترل کرد، در مرحله ی اول، قسمتی از صفحه که مرورگر به طور کامل لوود کرده برای تشخیص LCP در نظر گرفته می شود، سپس مرورگر، قسمت لوود شده را درنظر گرفته و با تشخیص بزرگترین المان موجود، نوع آن المان را برای متد PerformanceEntry ارسال می کند و LCP محاسبه می گردد و این روند برای قسمت های دیگر صفحه هم انجام می شود. در طی این فرآیند ممکن است که با لود شدن قسمت دیگری از صفحه، المان بزرگ تری نسبت به المان های پیشین وجود داشته باشد و موجب تغییر LCP گردد.
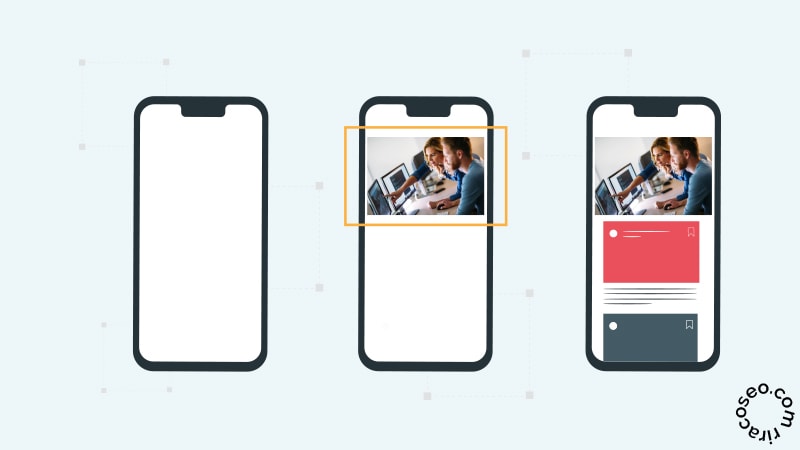
برای مثال درصفحه ای که شامل نوشته و عکس hero است، مرورگر در ابتدا، نوشته را به عنوان largest-contentful-paint اولیه در نظر گرفته و آن را برای کاربر به نمایش می گذارد.
باید دانست که اگر در صفحه المانی از سمت DOM حذف شود دیگر برای محاسبه در نظر گرفته نمی شود. همچنین اگر در یک صفحه منابع یک المان ) به عنوان مثال منبع تگ (image توسط کد های جاوا اسکریپت تغییری کند این المان تا زمانی که به طور کامل لود نشود برای محاسبه LCP در نظر گرفته نمی شود. علاوه بر این ممکن است در طول لود شدن مرحله ای صفحه، تعدادی المان توسط DOM به صفحه اضافه شوند و المان های اضافه شده بزرگ تر از المان های قبلی باشند. در این صورت المان های جدید محاسبه و به عنوان بزرگ ترین محتوا گزارش می شوند.
بنا به دلایل امنیتی، زمان رندر شدن یک عکس برای cross-origin عکس که حاوی هدر Timing-Allow-Origin نمی باشد میسر نمی باشد و تنها لود آنها امکان پذیر است.
دقیق ترین راه برای اندازه گیری اینکه چه زمانی محتوای اصلی یک صفحه برای کاربر لود شده است این است که ببینیم بزرگترین اِلمان موجود در آن صفحه چه زمانی برای کاربر به نمایش در آورده می شود و این نتیجه ای است که محققان گوگل با بررسی های فراوان به آن دست پیدا کردند. در ادامه نمونه ای از LCP را مشاهده خواهیم کرد:

منبع: https://bit.ly/32WAlPi
 راجع به اعداد رند اشتباه نکن! ✓ورود به کانال یوتیوب
راجع به اعداد رند اشتباه نکن! ✓ورود به کانال یوتیوب
 در 60 ثانیه وبلاگ خودتو بساز !!
در 60 ثانیه وبلاگ خودتو بساز !!
 جهت ورود به اینستاگرام من اینجا را کلیک کنید
جهت ورود به اینستاگرام من اینجا را کلیک کنید
 تبلیغات نامحدود افزایش بازدید و افزایش فروش
تبلیغات نامحدود افزایش بازدید و افزایش فروش
 رپورتاژ آگهی ثبت کن و دیده شو !!
مشاهده
رپورتاژ آگهی ثبت کن و دیده شو !!
مشاهده